先來談談CodeIgniter的內部架構
在第二篇的時候就有談過CodeIgniter是怎麼樣的一個網頁框架
會選擇這框架也是有原因的,起初是在朋友的推薦下使用
據說非常的好入手,而且在撰寫前端及後端都非常的方便
不僅完整的幫您分類好資料夾,應用方面跟設定方面也都有良好的架構
首先,我們要先到中文版官網/英文版官網
這邊請依照個人喜好去下載中英文,想順便練英文的捧遊們請下載英文,不想那麼痛苦的就看看中文版(雖然我個人覺得進到程式碼內都沒有什麼差別)
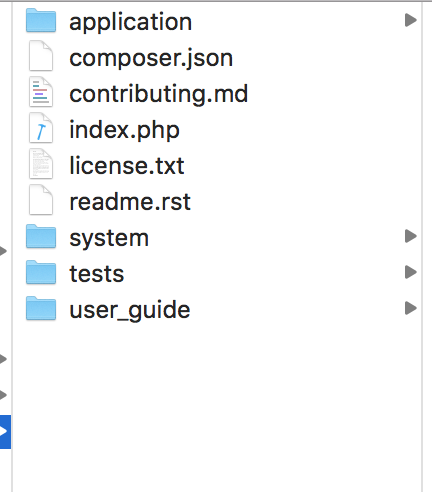
下載後我們會發現它只是個壓縮檔案,麻煩請解壓縮,解壓縮之後如下圖:
來分別講解一下各個資料夾內所管理的內容以及大致上的功能
P.s 部分是我匯集各大討論區,然後自己解讀而成的,因此若有錯誤煩請各位先進不吝指教!
我們可以先看一下CI(CodeIgniter的縮寫簡稱)整個內部架構圖
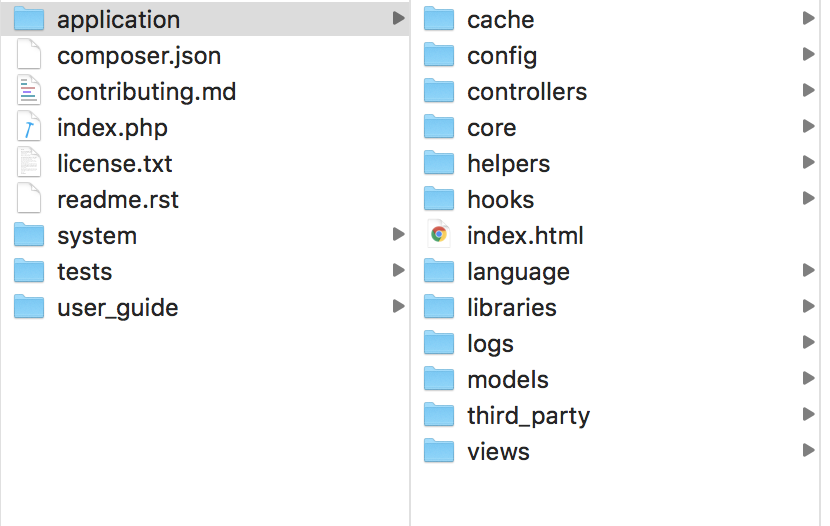
application資料夾
這資料夾主要管理的部分還滿廣泛的,
